Encore ce nombre de redo log files générés … pfff on voit ça tout le temps
Ce que l’on souhaite faire c’est afficher simplement le nombre de redo log files générés en mode graphiquesous forme de heat-map. Pour ce faire on utilise highcharts qui a le bon goût d’être gratuit pour un usage récréatif et non commercial. Et parce qu’on aime s’amuser on testera aussi avec plotly qui est gratuit tout court.
Pour ce faire, On choisit de séparer le code HTML, du javascript et des données de manière ce que chaque partie de code puisse être réutilisés au maximum.
Highcharts
Code HTML
Pour plus de commodité, les bibliothèques Highcharts sont prises sur le site de l’éditeur
<!Doctype HTML> <html> <head> <meta http-equiv="Cache-Control" content="no-store" /> <script src="https://code.highcharts.com/highcharts.js"></script> <script src="https://code.highcharts.com/modules/data.js"></script> <script src="https://code.highcharts.com/modules/heatmap.js"></script> <script src="https://code.highcharts.com/modules/exporting.js"></script> </head> <body> <div id="container"></div> <script src="./chart.js"></script> </body> </html>
Code Javascript de paramétrage de highcharts
On se contente ici de paramétrer la bibliothèque à l’aide de Json. Les données sont externalisées en CSV.
function readTextFile(file)
{
var rawFile = new XMLHttpRequest();
var allText = '';
rawFile.open("GET", file, false);
rawFile.onreadystatechange = function ()
{
if(rawFile.readyState === 4)
{
if(rawFile.status === 200 || rawFile.status == 0)
{
allText = rawFile.responseText;
console.log(allText);
}
}
}
rawFile.send(null);
return (allText);
}
Highcharts.chart('container', {
chart: {
height: 300
, width: 600
, type: 'heatmap'
, animation: false
},
colorAxis: {
stops: [
[0, '#66FF66'],
[.5, '#FFFF66'],
[1, '#FF6666']
],
startOnTick: false,
endOnTick: false,
labels: {
format: '{value}'
}
},
title: {
text: 'Number of generated Redo Log files'
},
subtitle: {
text: 'per hour'
},
data: {
csv: readTextFile(window.location.href.match( ".*/", "g" ) + 'csv/fic4.csv')
},
yAxis: {
title: {
text: null
},
labels: {
format: '{value}:00'
},
minPadding: 0,
maxPadding: 0,
startOnTick: false,
endOnTick: false,
tickPositions: [0, 6, 12, 18, 24],
tickWidth: 0,
min: 0,
max: 23,
reversed: false
},
legend: {
align: 'right',
layout: 'vertical',
margin: 0,
verticalAlign: 'top',
y: 25,
symbolHeight: 230,
reversed: true
},
series: [{
boostThreshold: 100,
borderWidth: 1,
nullColor: '#EFEFEF',
colsize: 24 * 36e5, // one day
tooltip: {
headerFormat: 'Generated logs<br/>',
pointFormat: '{point.x:%e %b, %Y} {point.y}:00: <b>{point.value} </b>'
}
}]
});
Comme on le constate dans le section data, on a l’instruction suivante : csv: readTextFile(window.location.href.match( ".*/", "g" ) + 'csv/fic4.csv'). Autrement dit on va chercher les données dans un fichier CSV. On veut donc un fichier avec les informations à faire grapher de la forme X, Y, val(X,Y). ou X est une date, Y une heure comprise entre 0 et 23 et val(X,Y) le nombre de redo log files générés ce jour ( X ) durant cette heure ( Y ). On sait très bien afficher ces données en SQL.
Code SQL
On utilise SQL*Plus pour générer le CSV, ça améliore la portabilité de l’ensemble.
set termout off
set lines 32767
set pages 0
set emb on
set feed off
set und off
set headsep ,
set colsep ,
set serveroutput off
set echo off
set verify off
set trimspool on
set markup html off
set feed off
set timi off
alter session set nls_numeric_characters='. '
/
SELECT TO_CHAR(trunc(first_time, 'DD'), 'YYYY-MM-DD') DAY
, TO_CHAR(first_time, 'HH24') HH24
, count(*) nb
from v$log_history a
GROUP BY trunc(first_time, 'DD')
, TO_CHAR(first_time, 'HH24')
order by trunc(first_time, 'DD'), TO_CHAR(first_time, 'HH24')
/
On note au passage le paramétrage de sqlplus pour sortir directement du CSV ( de piètre qualité, mais suffisant pour des graphiques )
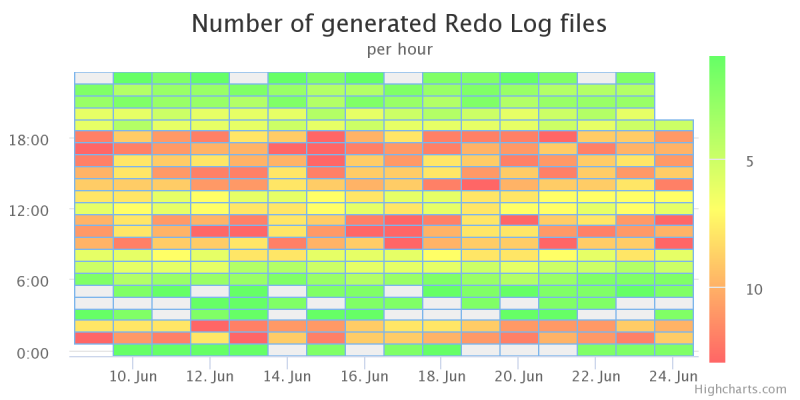
Résultat

Cool non ?
Plotly
On peut aussi utiliser plotly.js, qui est gratuit en javascript justement. La gestion des “heatmap” y est un peu différente, il faudra bien sûr adapter le HTML mais surtout le javascript pour pouvoir afficher le même type d’informations
Code HTML
Pour plus de commodité, les bibliothèques Highcharts sont prises sur le site de l’éditeur
<!Doctype HTML> <html> <head> <meta http-equiv="Cache-Control" content="no-store" /> <script src="https://cdn.plot.ly/plotly-latest.min.js"></script> </head> <body> <div id="container"></div> <script src="./chart.js"></script> </body> </html>
Code Javascript de paramétrage de plotly
Les données du CSV générés doivent être remaniées avant de pouvoir être comprises comme une heatmap par plotly.
function readTextFile(file)
{
var rawFile = new XMLHttpRequest();
var allText = '';
rawFile.open("GET", file, false);
rawFile.onreadystatechange = function ()
{
if(rawFile.readyState === 4)
{
if(rawFile.status === 200 || rawFile.status == 0)
{
allText = rawFile.responseText;
}
}
}
rawFile.send(null);
return (allText);
}
var csvStr = readTextFile( window.location.href.match( ".*/", "g" ) + 'file.csv' );
var vx=[];
var vy=[];
var tl=true; // gestion de la ligne de titre
var OUT=csvStr.split("\n").map( function(row){
l=row.split(",");
if ( l[0] != '' && ! tl) {
vx[l[1]]=true; // c'est une sorte d'algo de reduce on met les valeurs en clé
vy[l[0]]=true; // c'est une sorte d'algo de reduce on met les valeurs en clé
} else {
tl=false; // gestion de la ligne de titre
}
return(l);
});
vx = Object.keys(vx).sort(); // on finit la réduction on triant les clés dans les valeurs
vy = Object.keys(vy).sort(); // on finit la réduction on triant les clés dans les valeurs
var vz=Array(vx.length); // les baleurs à afficher seront dans un tableau à deux dimensions
// Elimination de la ligne de titre
var vt=OUT.shift();
OUT.forEach( function (l){
if ( l[0] != '' ) {
var ix=vx.findIndex(function(elt){return elt==l[1];});
var iy=vy.findIndex(function(elt){return elt==l[0];});
if ( ! vz[ix] ){
vz[ix]=Array(vy.length); // On initialise la seconde dimension du tableau de valeurs
}
vz[ix][iy]=l[2];
}
});
vx=vx.map(function(v){ return v + ':00'; });
// C'est ici qu'on initialise le graphe plotly
var data = [
{
x: vy, // visiblement il mettent les X verticaux et les y horizontaux
y: vx,
z: vz,
xgap: 1,
ygap: 1,
colorscale:[
[0, '#66FF66'],
[.5, '#FFFF66'],
[1, '#FF6666']
],
type: 'heatmap'
}
];
Plotly.newPlot('container', data);
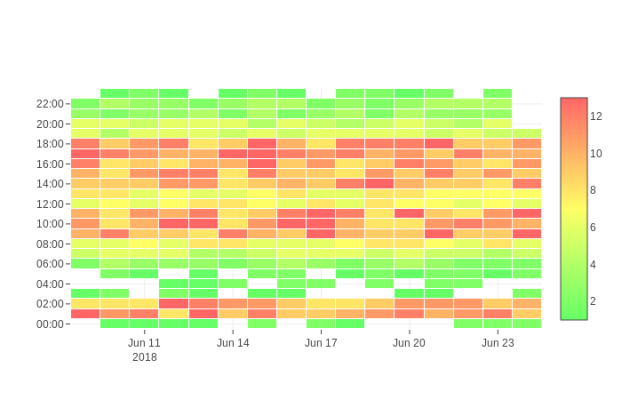
On obtient alors quelque chose de similaire à ce qui est obtenu plus haut avec Highcharts

Avec Google Chrome, il y a cependant un gros défaut: par défaut, il est nécessaire d’avoir un serveur html pour visionner le résultat. Si on n’a pas de serveur web sous la main on a l’option de se rabattre sur l’ancien mais efficace script SQl de comptage des logs ou d’uiliser un serveur d’application local de type Wamp ou si vous n’êtes pas administrateur de votre poste, UwAmp ou encore modifier le raccourci chrome de manière à démarrer avec l’option –allow-file-access-from-files
Fichier CSV Utilisé
DAY ,HH, NB, CHAMPS_INUTILISE 2018-06-09,01,13,5241627 2018-06-09,02, 8,3817657 2018-06-09,03,1,89520628 2018-06-09,04,,797087337 2018-06-09,05,,964355931 2018-06-09,06,2,94958436 2018-06-09,07,5,01215292 2018-06-09,08,6,63300231 2018-06-09,09,10,1089385 2018-06-09,10,11,7061181 2018-06-09,11,10,9407856 2018-06-09,12,6,68334521 2018-06-09,13,8,24657969 2018-06-09,14,9,30612806 2018-06-09,15,10,4415864 2018-06-09,16,12,4285332 2018-06-09,17,13,8042495 2018-06-09,18,12,9396913 2018-06-09,19,6,95704809 2018-06-09,20,6,28536358 2018-06-09,21,3,19875828 2018-06-09,22,2,94734326 2018-06-09,23, ,25689161 2018-06-10,00,1,33755455 2018-06-10,01,11,1440867 2018-06-10,02,8,80453746 2018-06-10,03,2,25200998 2018-06-10,04,,789925316 2018-06-10,05,2,76803443 2018-06-10,06,4,58057483 2018-06-10,07,6,50861357 2018-06-10,08, 6,9955764 2018-06-10,09,12,9589063 2018-06-10,10,8,21256569 2018-06-10,11,8,87974293 2018-06-10,12,7,71240076 2018-06-10,13,8,06823156 2018-06-10,14,9,02674658 2018-06-10,15,8,62741612 2018-06-10,16,8,93579582 2018-06-10,17,12,1768147 2018-06-10,18,9,61257444 2018-06-10,19,4,00655449 2018-06-10,20,6,75412937 2018-06-10,21, 2,5528745 2018-06-10,22,4,93012124 2018-06-10,23,1,60024374 2018-06-11,00,1,51686188 2018-06-11,01,12,3476019 2018-06-11,02,8,91903975 2018-06-11,03,,643157482 2018-06-11,04,,673833089 2018-06-11,05,1,87040435 2018-06-11,06,3,90514146 2018-06-11,07,6,07551829 2018-06-11,08,7,33412469 2018-06-11,09,9,18630317 2018-06-11,10,10,2944325 2018-06-11,11,11,1740253 2018-06-11,12,6,73239036 2018-06-11,13, 6,5301592 2018-06-11,14,9,04153298 2018-06-11,15,11,2571574 2018-06-11,16,9,06784477 2018-06-11,17,11,9186838 2018-06-11,18,11,8205285 2018-06-11,19,6,39574596 2018-06-11,20,5,31481126 2018-06-11,21,3,16643732 2018-06-11,22,3,53450125 2018-06-11,23, 2,6821645 2018-06-12,00,1,99053212 2018-06-12,01,8,55226572 2018-06-12,02,13,9272052 2018-06-12,03,2,03949295 2018-06-12,04,1,75163278 2018-06-12,05, ,8774645 2018-06-12,06,3,85713535 2018-06-12,07,6,85441643 2018-06-12,08, 6,7458443 2018-06-12,09,9,72357721 2018-06-12,10,13,7903349 2018-06-12,11,10,9275168 2018-06-12,12,7,63843878 2018-06-12,13, 7,4857163 2018-06-12,14,11,1682637 2018-06-12,15,12,6594022 2018-06-12,16,8,14520942 2018-06-12,17,10,5069982 2018-06-12,18,12,0537682 2018-06-12,19,6,44479112 2018-06-12,20,6,59839076 2018-06-12,21,3,03413978 2018-06-12,22,3,94228677 2018-06-12,23,1,00182029 2018-06-13,00,1,04774925 2018-06-13,01, 13,433103 2018-06-13,02,12,8046009 2018-06-13,03,1,06894062 2018-06-13,04,1,71931182 2018-06-13,05,1,46462249 2018-06-13,06,3,28240824 2018-06-13,07,4,50739401 2018-06-13,08,8,44993382 2018-06-13,09,8,84624491 2018-06-13,10,13,3653009 2018-06-13,11,12,8509317 2018-06-13,12,8,74786885 2018-06-13,13,6,76227681 2018-06-13,14,11,8598694 2018-06-13,15, 12,159938 2018-06-13,16,10,9098804 2018-06-13,17,10,0847674 2018-06-13,18,8,10154211 2018-06-13,19,6,37082914 2018-06-13,20,6,01587549 2018-06-13,21,4,10489835 2018-06-13,22, 2,9582798 2018-06-13,23,,606527097 2018-06-14,00,,212841005 2018-06-14,01,9,87429678 2018-06-14,02,11,6810742 2018-06-14,03,,913202015 2018-06-14,04, 2,2005771 2018-06-14,05,,476788017 2018-06-14,06,2,68398479 2018-06-14,07,4,03828137 2018-06-14,08,8,99268435 2018-06-14,09,12,7318061 2018-06-14,10,8,21686714 2018-06-14,11,8,94188919 2018-06-14,12,8,34208699 2018-06-14,13,6,13954359 2018-06-14,14,8,72362088 2018-06-14,15,8,39155624 2018-06-14,16,10,5698221 2018-06-14,17,13,1556358 2018-06-14,18,9,77844855 2018-06-14,19,5,38630763 2018-06-14,20,6,24799311 2018-06-14,21,2,51406658 2018-06-14,22,3,40967009 2018-06-14,23, 1,5275449 2018-06-15,00,2,29588283 2018-06-15,01,12,1553104 2018-06-15,02,11,6312405 2018-06-15,03,1,61426625 2018-06-15,04,,139038128 2018-06-15,05,2,90056657 2018-06-15,06,3,60834739 2018-06-15,07,5,26059025 2018-06-15,08,6,65369988 2018-06-15,09,10,4856751 2018-06-15,10,11,9642853 2018-06-15,11,9,83977782 2018-06-15,12,7,94141051 2018-06-15,13,7,96639303 2018-06-15,14,9,09135076 2018-06-15,15,12,8852363 2018-06-15,16, 13,578051 2018-06-15,17, 13,582168 2018-06-15,18,13,7928209 2018-06-15,19,6,08995584 2018-06-15,20, 4,9018204 2018-06-15,21,4,29174516 2018-06-15,22,4,27574711 2018-06-15,23,2,73985125 2018-06-16,00,,620201616 2018-06-16,01,9,87999067 2018-06-16,02,9,51427355 2018-06-16,03, 1,2638686 2018-06-16,04,2,61896493 2018-06-16,05,2,36794989 2018-06-16,06, 4,134072 2018-06-16,07,6,50872384 2018-06-16,08,6,01480357 2018-06-16,09,9,31231469 2018-06-16,10,13,0549365 2018-06-16,11,12,6792304 2018-06-16,12,6,37735459 2018-06-16,13,8,29233218 2018-06-16,14,10,5977433 2018-06-16,15,9,29276848 2018-06-16,16,9,21748116 2018-06-16,17,12,1811524 2018-06-16,18, 10,781667 2018-06-16,19, 5,2834975 2018-06-16,20,6,10593661 2018-06-16,21,2,90748582 2018-06-16,22, 4,6383963 2018-06-16,23,1,07393656 2018-06-17,00,2,36890189 2018-06-17,01,9,57126948 2018-06-17,02,8,95252695 2018-06-17,03,,149813508 2018-06-17,04,2,80581175 2018-06-17,05, ,6854172 2018-06-17,06,3,26739615 2018-06-17,07,6,91608445 2018-06-17,08,6,01765051 2018-06-17,09,13,1455141 2018-06-17,10,13,7562697 2018-06-17,11,13,5160061 2018-06-17,12,8,26851646 2018-06-17,13,6,74241939 2018-06-17,14,9,53862818 2018-06-17,15, 9,3370069 2018-06-17,16,11,7979898 2018-06-17,17,11,0192218 2018-06-17,18,8,51900827 2018-06-17,19, 6,3187651 2018-06-17,20,5,25872521 2018-06-17,21,3,84454701 2018-06-17,22,2,08900241 2018-06-17,23,,397766075 2018-06-18,00,1,88166021 2018-06-18,01, 10,574488 2018-06-18,02,8,74690667 2018-06-18,03,,007757012 2018-06-18,04,,199230983 2018-06-18,05,1,91414341 2018-06-18,06, 2,8137878 2018-06-18,07,6,98910351 2018-06-18,08,7,72563008 2018-06-18,09,10,4668005 2018-06-18,10,10,8273642 2018-06-18,11,12,8495534 2018-06-18,12,6,05336709 2018-06-18,13,6,40146814 2018-06-18,14,12,8496166 2018-06-18,15,8,06490815 2018-06-18,16,8,45782876 2018-06-18,17,12,8112063 2018-06-18,18,12,1952366 2018-06-18,19,6,64587106 2018-06-18,20,4,03475157 2018-06-18,21,4,06818572 2018-06-18,22,3,31488769 2018-06-18,23,2,50773546 2018-06-19,00, ,60018712 2018-06-19,01,11,3006753 2018-06-19,02,9,20452519 2018-06-19,03,,364661828 2018-06-19,04,2,75203282 2018-06-19,05,2,72739871 2018-06-19,06,3,47170263 2018-06-19,07,5,25056211 2018-06-19,08,8,07287872 2018-06-19,09,9,69943362 2018-06-19,10,8,31514104 2018-06-19,11,8,01008546 2018-06-19,12,8,59956061 2018-06-19,13,8,08118395 2018-06-19,14,13,8103759 2018-06-19,15,11,4865612 2018-06-19,16,9,61231458 2018-06-19,17,10,5836339 2018-06-19,18,12,3655595 2018-06-19,19,6,32188355 2018-06-19,20,5,14388753 2018-06-19,21,2,19412238 2018-06-19,22,2,70095753 2018-06-19,23,2,12790926 2018-06-20,00,,915214034 2018-06-20,01,12,7142448 2018-06-20,02,11,9292723 2018-06-20,03,1,29347678 2018-06-20,04,,912732722 2018-06-20,05,1,40389011 2018-06-20,06,4,90550154 2018-06-20,07,6,48184733 2018-06-20,08,8,93758162 2018-06-20,09,9,95143186 2018-06-20,10,8,74483768 2018-06-20,11,13,9025276 2018-06-20,12,7,64154212 2018-06-20,13,8,28549043 2018-06-20,14,10,4793312 2018-06-20,15,9,59701759 2018-06-20,16,12,1662341 2018-06-20,17,11,1425053 2018-06-20,18,12,8596388 2018-06-20,19, 6,6529277 2018-06-20,20,6,48265209 2018-06-20,21,4,32999624 2018-06-20,22,3,77573466 2018-06-20,23,1,03507167 2018-06-21,00,,697420093 2018-06-21,01,10,5607961 2018-06-21,02,11,9355092 2018-06-21,03, 1,1786391 2018-06-21,04,2,26230809 2018-06-21,05,2,01584522 2018-06-21,06,3,63564473 2018-06-21,07,5,51540115 2018-06-21,08,7,00746006 2018-06-21,09,13,1337975 2018-06-21,10,11,3162772 2018-06-21,11,9,32953109 2018-06-21,12,7,13128882 2018-06-21,13,7,37720417 2018-06-21,14,9,46481888 2018-06-21,15,12,0209207 2018-06-21,16,11,6508655 2018-06-21,17,9,05997872 2018-06-21,18,13,9126131 2018-06-21,19,5,24110273 2018-06-21,20,5,36667439 2018-06-21,21,3,14485357 2018-06-21,22,4,54178938 2018-06-21,23,2,88927435 2018-06-22,00, 2,8630696 2018-06-22,01,11,2251983 2018-06-22,02,11,9496225 2018-06-22,03,,626539622 2018-06-22,04,2,52411862 2018-06-22,05,2,47669218 2018-06-22,06,2,16298093 2018-06-22,07,5,61263413 2018-06-22,08,6,63752045 2018-06-22,09,9,86478152 2018-06-22,10,12,9442318 2018-06-22,11,8,35008163 2018-06-22,12,6,41973532 2018-06-22,13,7,54114626 2018-06-22,14,9,99449697 2018-06-22,15,9,89008336 2018-06-22,16,9,08522936 2018-06-22,17,12,0611149 2018-06-22,18,9,23205871 2018-06-22,19,6,77283094 2018-06-22,20, 4,6626946 2018-06-22,21,3,97207505 2018-06-22,22,4,80896913 2018-06-22,23,,908549803 2018-06-23,00,2,10124199 2018-06-23,01,12,7722519 2018-06-23,02,9,78806086 2018-06-23,03,,849326478 2018-06-23,04,,474849811 2018-06-23,05,1,31752403 2018-06-23,06,2,92434602 2018-06-23,07,4,56048969 2018-06-23,08,8,89299718 2018-06-23,09,9,88513172 2018-06-23,10,11,6103574 2018-06-23,11,11,5728534 2018-06-23,12, 7,4925374 2018-06-23,13,7,79862566 2018-06-23,14,8,25607056 2018-06-23,15, 11,289961 2018-06-23,16,8,99857902 2018-06-23,17, 10,260509 2018-06-23,18,9,67961272 2018-06-23,19,5,55102414 2018-06-23,20,6,91835043 2018-06-23,21,3,72965793 2018-06-23,22,4,95550202 2018-06-23,23,2,36804742 2018-06-24,00,2,56054681 2018-06-24,01,9,14467178 2018-06-24,02,10,0278673 2018-06-24,03,2,02936899 2018-06-24,04,,116928621 2018-06-24,05,2,35075851 2018-06-24,06,2,79782415 2018-06-24,07,5,96431159 2018-06-24,08, 6,9987251 2018-06-24,09,13,7376834 2018-06-24,10,10,9517322 2018-06-24,11,13,9979369 2018-06-24,12,6,79421622 2018-06-24,13,7,08732696 2018-06-24,14,12,3462476 2018-06-24,15,9,06103525 2018-06-24,16,11,7499132 2018-06-24,17,10,5545892 2018-06-24,18, 11,922935 2018-06-24,19,5,91227272
