Les Redo Logs, encore et toujours
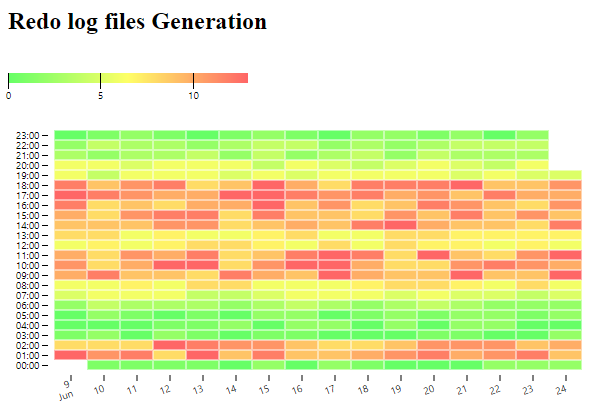
En 2018 j’avais publié un article qui expliquait comment visualiser sous forme de “heatmap” le nombre de fichiers redo log générés par heure sur une quinzaine de jours. J’avais alors utilisé HighChart et Plotly pour afficher les données.
Depuis 2018 de l’eau a coulé sous les ponts et D3 JS a enfin sorti une surcouche, sobrement appelée plot, qui permet de gérer directement les graphiques.
Plot d’Observable
Code HTML
Pour plus de commodité, les bibliothèques sont prises sur un CDN (Content Delivery Network).
<!Doctype HTML> <html> <head> <meta http-equiv="Cache-Control" content="no-store" /> </head> <body> <div id="container"></div> <script src="https://cdn.jsdelivr.net/npm/d3@7"></script> <script src="https://cdn.jsdelivr.net/npm/@observablehq/plot@0.6"></script> <script src="./chart.js"></script> </body> </html>
Code Javascript de paramétrage de plot
On se contente ici de paramétrer la bibliothèque à l’aide de Json. Les données sont externalisées en CSV.
d3.csv("hm.csv").then(function (hmdata){
const plot = Plot.plot({
x: { type: "band" },
height: 300,
width: 600,
padding: 0,
title: "Redo log files Generation",
marks: [
Plot.cell(hmdata, {
x: (d) => d3.timeParse('%Y-%m-%d')(d.DAY),
y: (d) => d.HH + ':00',
fill: (d) => d.NB,
tip: true,
inset: 0.5,
sort: {y: "y", reverse: true}
})
],
color: {
range: ['#66FF66', '#FFFF66', '#FF6666'] ,
type: "linear",
symetric: false,
legend: true,
zero: true
}
});
const div = document.querySelector("#container");
div.append(plot);
})

Et c’est tout!
